
Do you need to access a smartphone browser emulator on your PC to test the mobile version of a website you are interested in? Maybe you are a web developer, or you want to become one, and you need to simulate a mobile browser for the project you are working on. Regardless of your reasons, here is how to access a mobile browser emulator in Google Chrome, Mozilla Firefox, Microsoft Edge, and Opera:
How to turn on and use the mobile browser emulator in Google Chrome
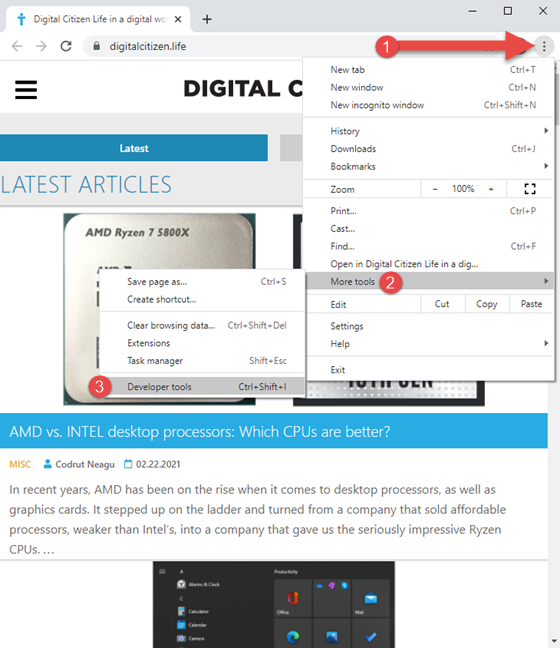
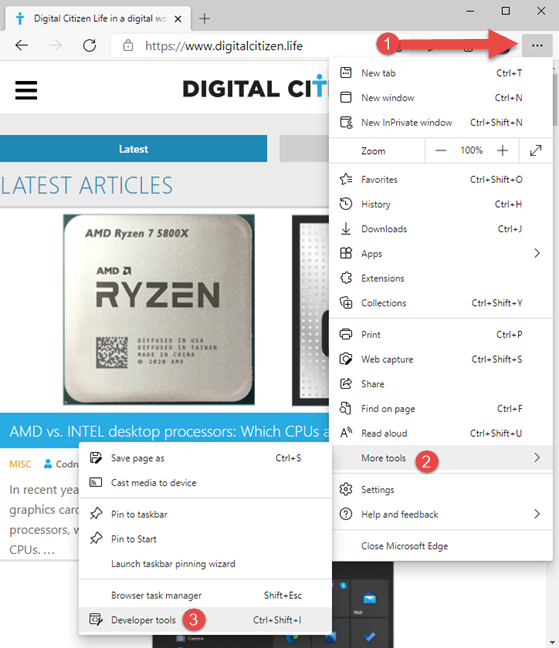
In Google Chrome, navigate to the website that you want to view in the mobile browser emulator. Then, either press the CTRL + SHIFT + I keys on your keyboard or, with the mouse, click the three vertical dots in the top-right corner to open the “Customize and control Google Chrome” menu. Choose More tools, followed by Developer Tools.

Access Developer Tools in Google Chrome
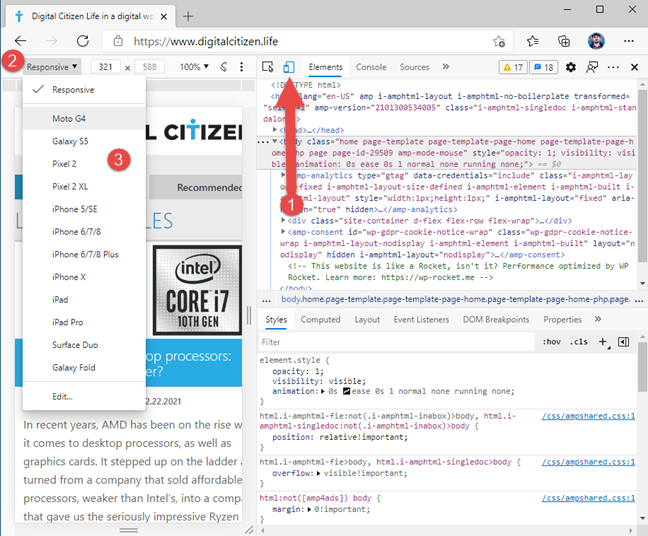
Click or tap on the “Toggle device toolbar” button (it looks like a smartphone next to a tablet) or press CTRL + Shift + M on your keyboard. This activates the device toolbar where the mobile page is loaded. By default, the device toolbar uses a Responsive template for the site you loaded. Click on it and choose the mobile device that you want to emulate. Your options include many iPhones, iPads, Surface Duo, two Samsung Galaxy devices, and a Moto G4 mobile browser simulator for PC.

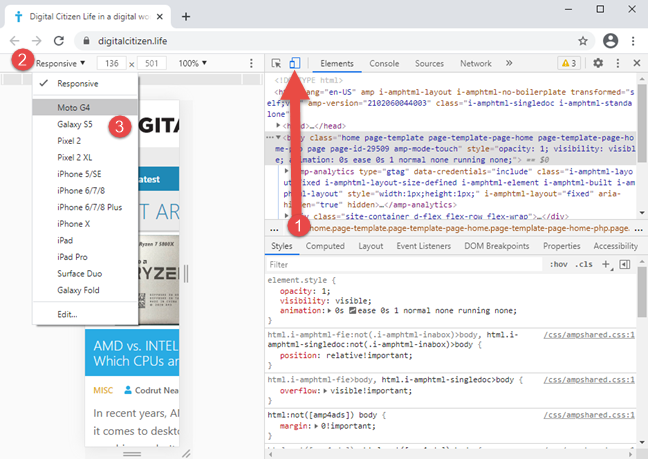
How to enable the mobile browser emulator in Google Chrome
TIP: Unfortunately, you can use the CTRL + Shift + M keyboard shortcut only after enabling the developer tools.
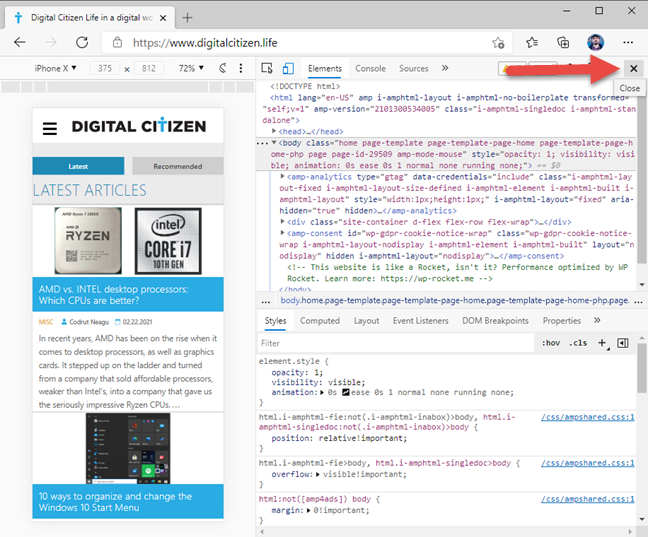
Navigate the site you want to test, switch between the different smartphones and tablets, and see how it looks. When you are done, press the X (Close) button in the top-right corner of Google Chrome’s developer tools to get back to the standard desktop browsing mode.

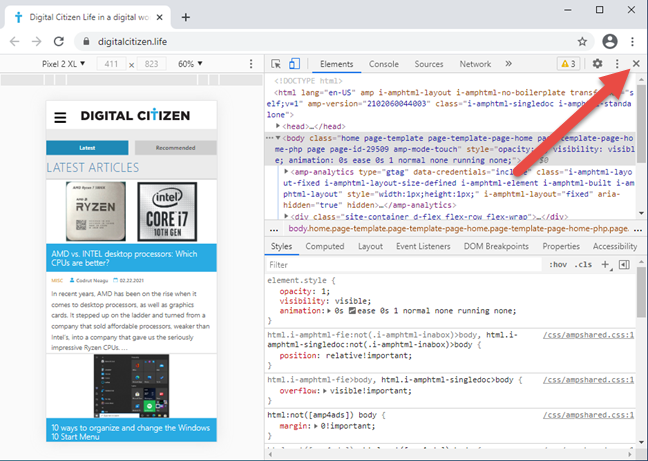
Closing the mobile browser emulator Google Chrome
TIP: If you are a heavy Google Chrome user, you may also want to learn how to use Google Chrome’s media control options.
How to turn on and use the mobile browser emulator in Mozilla Firefox
In Mozilla Firefox, open the site for which you want to use a mobile browser simulator. Then, either press CTRL + Shift + M on your keyboard or click the burger button on the top-right corner to open Firefox’s menu, and choose Web Developer.

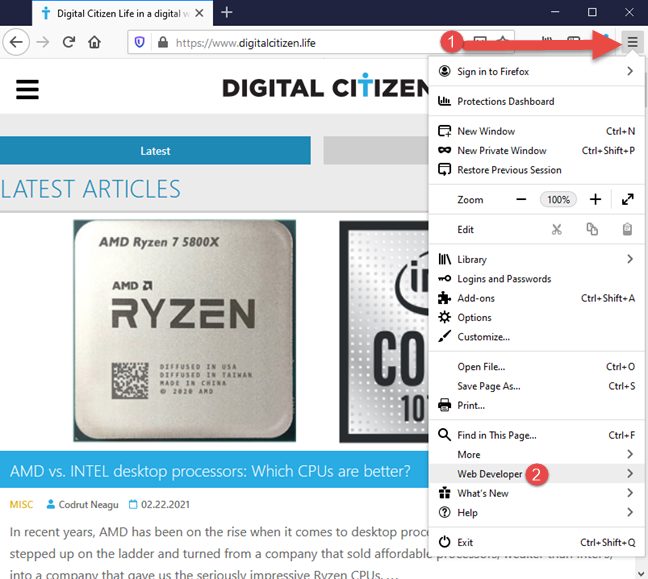
Access the Web Developer tools in Firefox
You see a menu filled with tools that are useful to web developers. In the list, select “Responsive Design Mode,” and this particular mode of viewing a web page is loaded in Firefox.

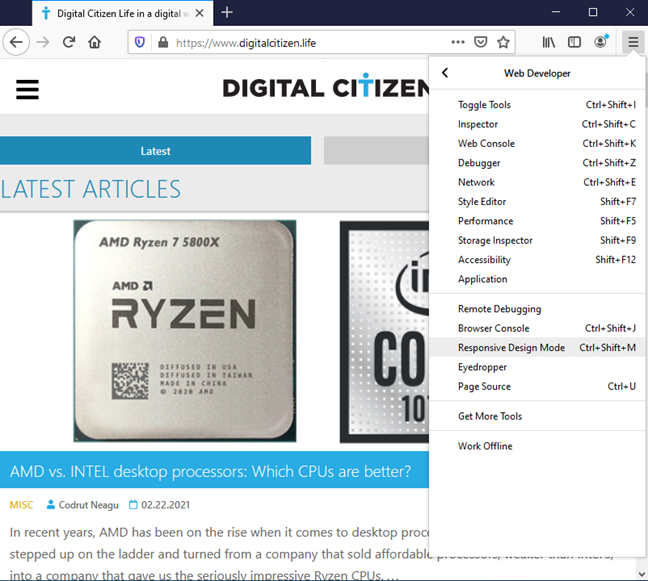
Choose the Responsive Design Mode in Firefox
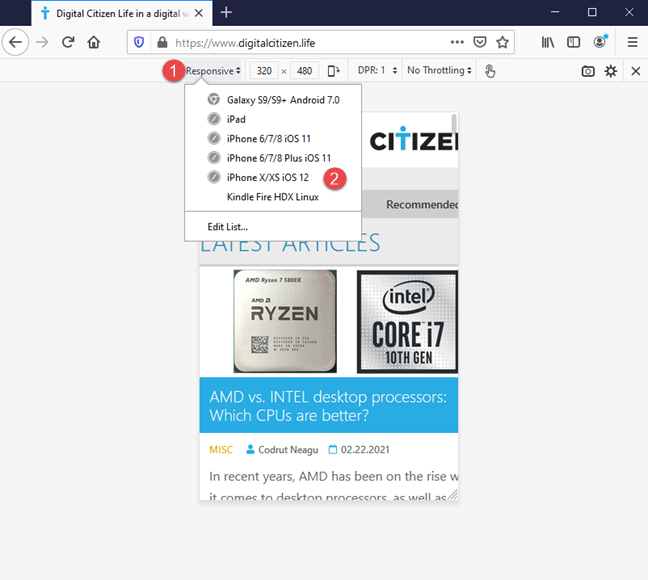
Firefox enables the Responsive Design Mode. At the top of the window, you see the parameters used by this emulation mode. If no device is selected, click or tap on Responsive to open a drop-down list with devices available for emulation, and then choose the one that you want to simulate.
You can simulate the mobile browser for many iPhones, the iPad, the Kindle Fire (Firefox is the only browser to offer this emulation option), and Samsung Galaxy S9 devices.

Use the mobile browser emulator in Firefox
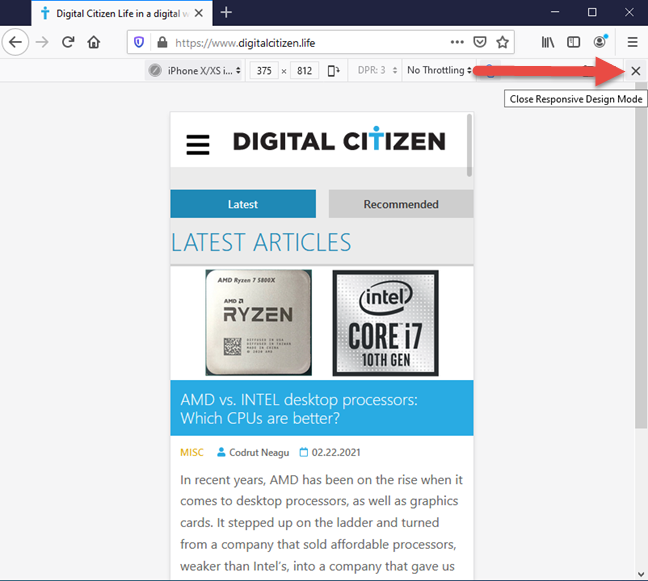
When you’re done testing with the smartphone browser emulator, press the X (Close Responsive Design Mode) button on the top-right corner of Mozilla Firefox.

Close the mobile browser emulator in Firefox
You are back to the standard desktop browsing mode.
How to turn on and use the mobile browser emulator in Microsoft Edge
Microsoft Edge uses the same rendering engine as Google Chrome and offers the same smartphone browser emulators. To access them, visit the website that you want to test, and either press the CTRL + SHIFT + I keys on your keyboard or click the three horizontal dots (“Settings and more”) in the top-right corner of Microsoft Edge. In the menu that appears, go to More tools and then to Developer Tools.

Access the Developer tools in Microsoft Edge
Click the “Toggle device emulation” button (it looks like a smartphone next to a tablet) or press CTRL + Shift + M on your keyboard. This activates the mobile browser emulator toolbar. By default, it uses a Responsive template for the site you loaded. Click on it and choose the mobile device that you want to emulate. Your options include the same smartphones and tablets as Google Chrome.

Access the mobile browser emulator in Microsoft Edge
Browse the site you want to test, change between the different mobile devices, and see how it looks. When you are done, press the X (Close) button in Microsoft Edge’s top-right corner.

Close the mobile browser emulator in Microsoft Edge
You are now back to the standard desktop browsing mode.
How to turn on and use the mobile browser emulator in Opera
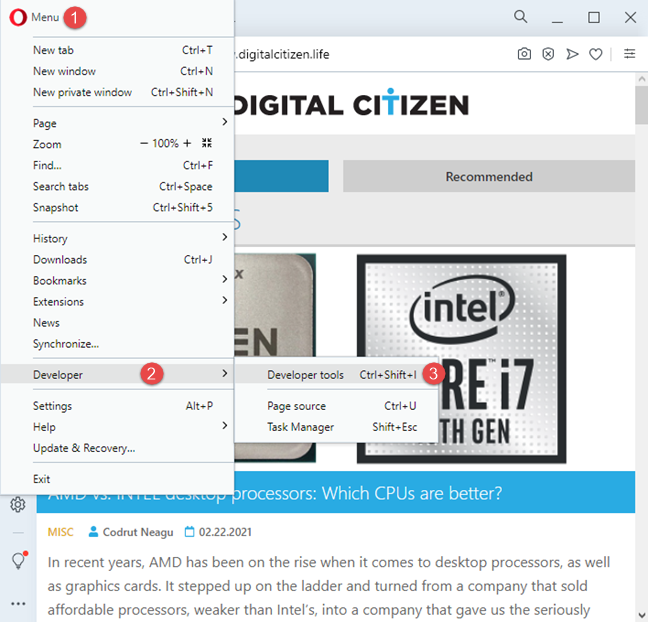
In Opera, visit the web page that you want to view as if you were using a mobile device. Then click the Opera icon on the top-left (“Customize and control Opera”). In the menu that opens, choose Developer followed by Developer tools. If you prefer the keyboard, press the CTRL+Shift+I keys for the same result.

Access the Developer tools in Opera
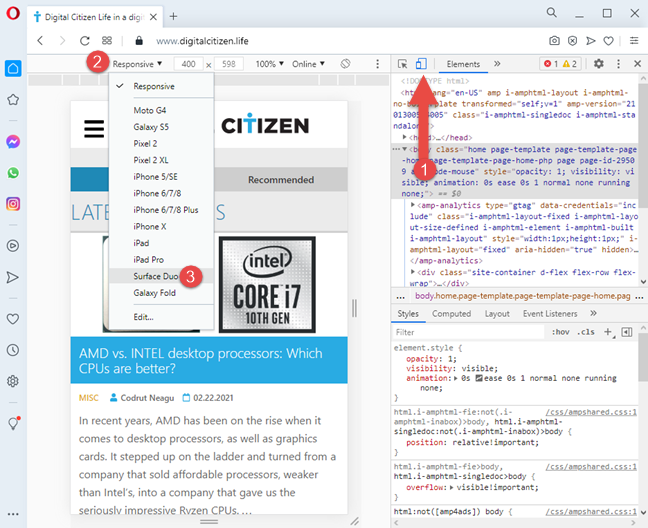
The Developer tools are displayed on the right side of the browser window. Click the “Toggle device toolbar” button (it looks like a smartphone next to a tablet) or press CTRL + Shift + M on your keyboard. The device toolbar is shown on the left. By default, it uses a Responsive template for the site you loaded. Click on it and choose the mobile device that you want to emulate from the list of options. Opera offers the same mobile browser emulators as Google Chrome and Microsoft Edge, as it is based on the same rendering engine (Chromium).

Access the mobile browser emulator in Opera
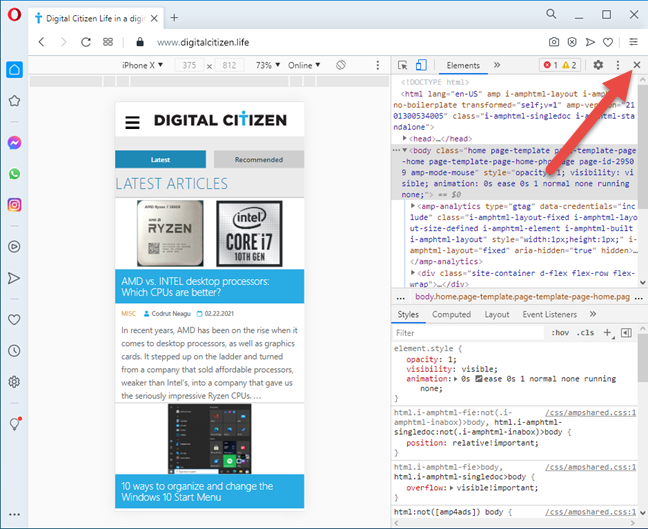
When you are done testing, press the X (Close) button in the top-right corner to get back to the standard desktop browsing mode.

Close the mobile browser emulator in Opera
Are you happy with the mobile browser emulation options available?
Now you know how to emulate all kinds of mobile devices in your favorite web browser. However, you might notice that most web browsers offer the same emulation options that favor iPhones and iPads. If you want to emulate a modern Android smartphone or tablet, your chances are pretty slim, even in Google Chrome - the browser developed by the company behind Android. If you want the best results, you might need to use two browsers for this task: Chrome and Firefox, or Firefox and Edge or Opera. Before you go, tell us what you think about the available options.


 25.02.2021
25.02.2021